

残在庫一覧ってどう確認してますか?
商品別の編集ページそれぞれ見にいくのは面倒ですよね。
まとめて確認する手段としては、管理画面の商品管理からCSV出力してExcelで確認したり、または在庫管理アプリで閲覧したりが多いかと思います。
Shopifyの管理画面で在庫数一覧を見たいと思ったことはありませんか?
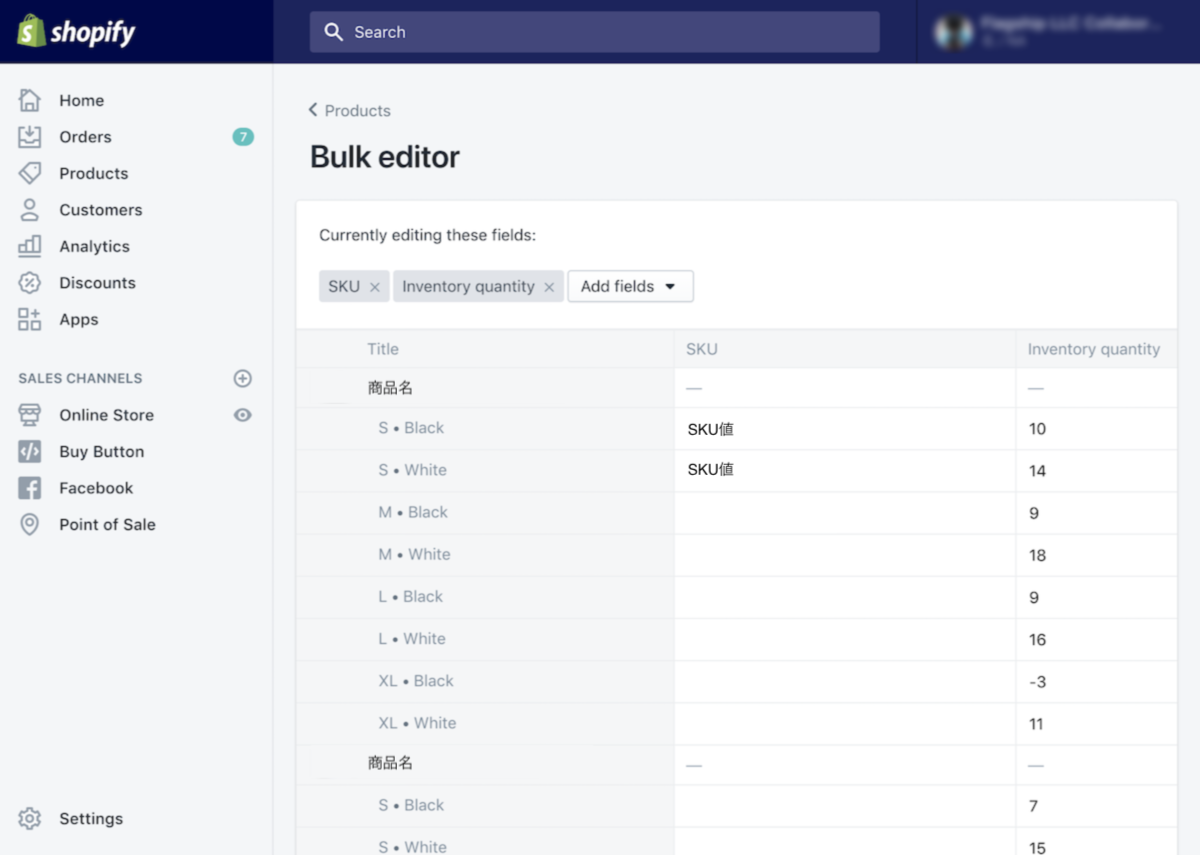
下記のxyzをご自身のストアの文字列に変えていただくと、SKUと在庫数量が表示されているBulk Editorの画面が開かれ、SKUごとの在庫数量が一望できます。

まとめてデータの確認・編集ができるBulk Editor
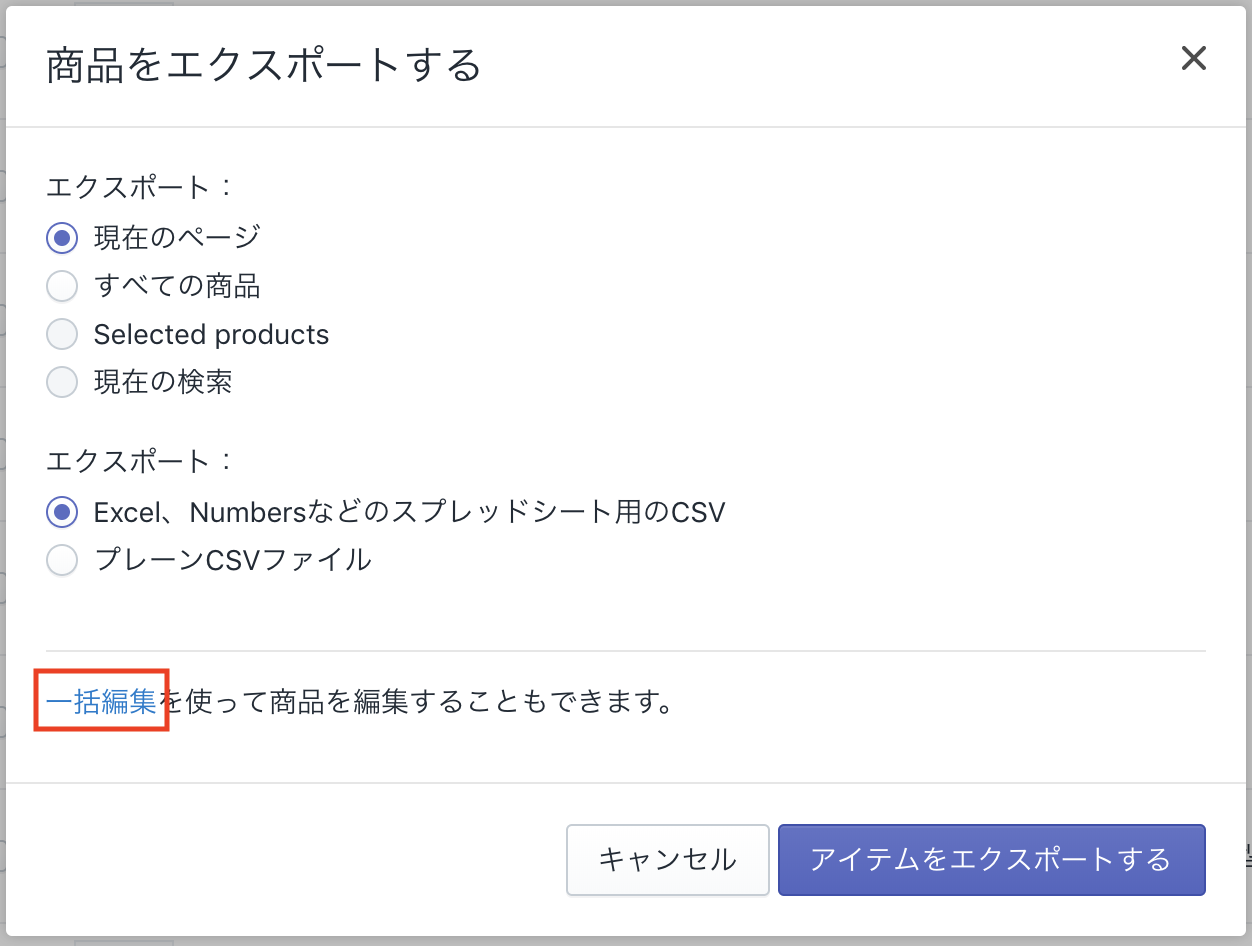
このBulk Editorに管理画面内から遷移する方法としては、商品管理ページで「エクスポート」をクリックした後、「一括編集」をクリックすることでアクセスできます。

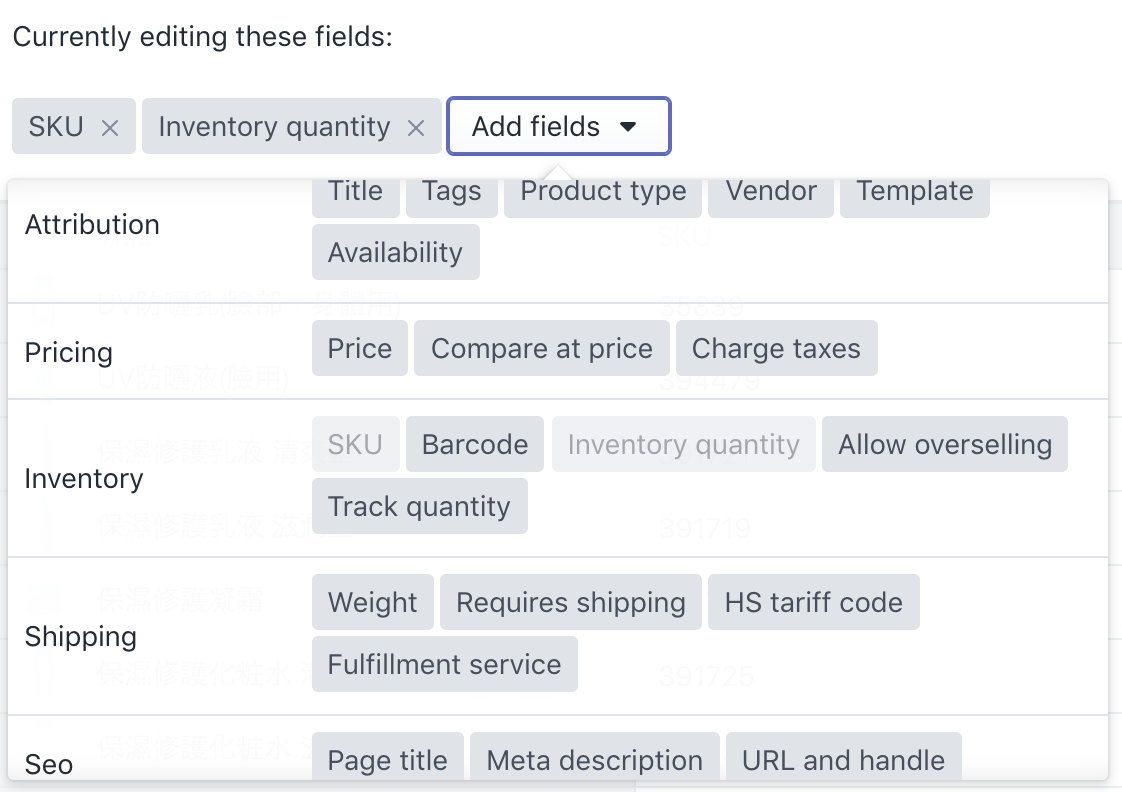
表示するフィールドは下記から選択可能です。
商品名(Title)からHSコード(HS tariff code)、Meta descriptionまで幅広く項目が用意されています。
HSコードやMeta descriptionはそれぞれの商品個別ページで入力できますが、Bulk Editorを使えば一括の入力が可能です。
ユースケースが定まったら、毎回「一括編集」のリンクから来るというよりは、表示させたいフィールドとその順番を設定した状態が固有のURLとなっていますので、そのURLをブラウザのお気に入りに保存していくのが便利です。

まとめ
今回、在庫数一覧の確認方法としてBulk Editorを紹介しましたが、今までは個別で編集したいた情報をまとめて編集したりなど、他にも色々なユースケースがあります。
是非色々試してみてください。
Flagship LLC
フラッグシップはグローバルECとShopifyに特化した、マルチリンガルなWEBテクノロジーの会社です。基幹システ...
フラッグシップはグローバルECとShopifyに特化した、マルチリンガルなWEBテクノロジーの会社です。基幹システ...
キュレーター紹介

Flagship LLC
フラッグシップはグローバルECとShopifyに特化した、マルチリンガルなWEBテクノロジーの会社です。基幹システムや倉庫との Shopify 連携、独自 App 開発なども...
フラッグシップはグローバルECとShopifyに特化した、マルチリンガルなWEBテクノロジーの会社です。基幹システムや倉庫との Shopify 連携、独自 App 開発なども...









no comments